Todos nosotros tuvimos alguna vez la necesidad de interpretar esas retorcidas letras para demostrar que no somos un robot. Los CAPTCHA son un factor fundamental a la hora de filtrar a bots y spammers en tu sitio y en esta nota tutorial te vamos a contar paso a paso cómo agregar uno a tu sitio para mejorar su seguridad.

Aun cuando los CAPTCHAs tradicionales “de texto distorsionado” son difíciles de leer para los humanos, la inteligencia artificial moderna tiene menos problemas para resolverlos. ¡Google incluso usa tecnología similar para conocer localizaciones en Google Street View leyendo direcciones!

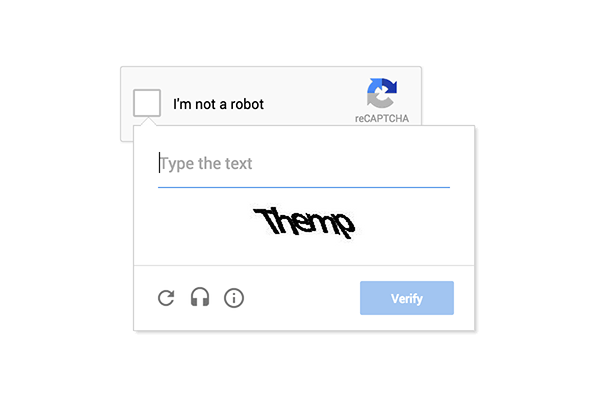
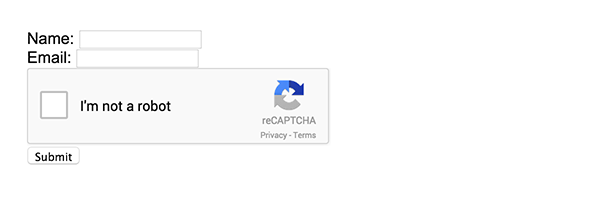
Los desarrolladores de Google crearon la mejor solución de CAPTCHA hasta ahora. El No CAPTCHA reCAPTCHA requiere nada más que un toque de dedo, un click del ratón, o enfocar el input con tu teclado y presionar la barra espaciadora.

En caso de que los análisis de riesgo de Google no se aseguren que sos humano, aparecerá una segunda petición.

Podés verlo en acción en cada formulario de nuestra web.
¿Cómo obtener mi CAPTCHA re CAPTCHA?
Paso 1
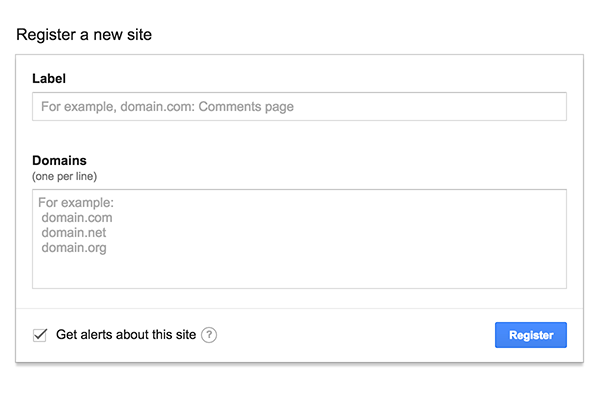
Primero necesitás una clave de API la cual vas a conseguir ingresando a https://www.google.com/recaptcha/admin. Para poder acceder a esta página es necesario estar conectado a una cuenta de Google. También va a ser necesario registrar tu website, así que dale un nombre apropiado. Ahora listá los dominios (por ejemplo tudominio.com) donde el reCAPTCHA va a ser usado. Los subdominios (como prueba.tudominio.com) son agregados automáticamente.

Paso 2
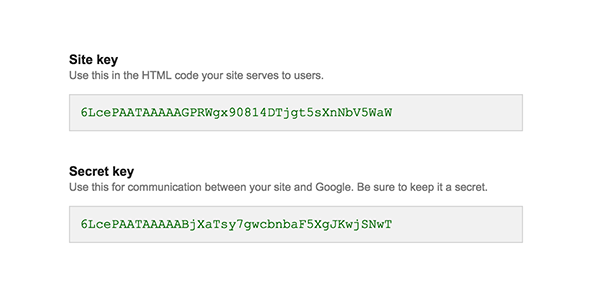
Una vez hecho esto Google te dará una clave de sitio y su clave secreta:

Paso 3
Sumado a esto Google te da fragmentos de código para agregar el reCAPTCHA en tu website. El primero de JavaScript:
|
1
|
|
También podés definir entre 40 languajes soportados añadiendo un parámetro al string.
|
1
|
|
Poné este script tag al pie de tu página (o solo bajo el formulario donde el reCAPTCHA va a aparecer, dependiendo en cómo priorices tu carga de archivos).
|
1
|
<div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div> |
Paso 4
El siguiente es el placeholder que necesitás añadir a la casilla del formulario donde quieras que aparezca el reCAPTCHA:
Nota: el atributo data-sitekey tendrá el valor de tu clave, no el de este ejemplo.
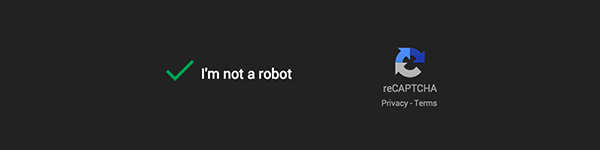
Hay otros atributos que se pueden agregar para personalizar la apariencia y funcionalidad de tu reCAPTCHA en este punto. Por ejemplo, añadiendo data-theme=”dark” a este div te dará una versión oscura, que puede adaptarse mejor a tu UI:

Para más detalles sobre cómo configurar tu reCAPTCHA te recomendamos ingresar a developers.google.com.
Implementación
Una vez que tenemos todo lo necesario es hora de ponerse a trabajar.
Paso 1
Vamos a poner nuestra etiqueta de script y un placeholder en un simple formulario:
<!DOCTYPE html><html lang="en"> <head><title>How to Integrate Google “No CAPTCHA reCAPTCHA” on Your Website</title> </head> <body> <form action="" method="post"> <label for="name">Name:</label> <input name="name" required><br /> <label for="email">Email:</label> <input name="email" type="email" required><br /> <div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div> <input type="submit" value="Submit" /> </form> <!--js--> </body></html>En este caso vamos a usar una estructura básica de página con un formulario que contenga una entrada name, una entrada email y un botón submit. No hay en ningún estilo porque no es necesario para este tutorial.

Para demostrar que se ha pasado la prueba reCAPTCHA vamos a tener que ejecutar algunos controles del lado del servidor. En este caso lo vamos a usar PHP, por lo que tenés que guardar este archivo en un nuevo proyecto como index.php.
Paso 2
El método de este formulario es post, por lo que cuando subamos los datos del formulario serán devueltos a esta página dentro de un array de variables. Podemos mostrar esas variables haciendo un loop por ellas, por lo que tenés que agregar lo siguiente en algún lugar de tu página:
|
1
2
3
4
5
|
<?php foreach ($_POST as $key => $value) { echo '<p><strong>' . $key.':</strong> '.$value.'</p>'; } ?> |
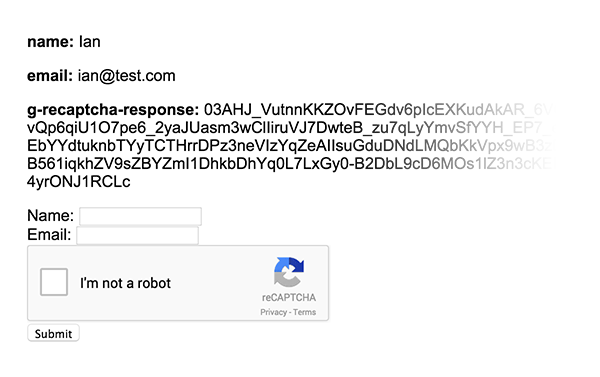
Esto recoge cada par clave/valor presente en nuestro array $_POST y las imprime en pantalla con un poco de formato. Ahora cuando envías el formulario deberías ver algo como lo siguiente:

Se mostrará el valor devuelto para name e email, pero también el valor para g-recaptcha-response. Si no pudiste completar el test CAPTCHA este valor estará en blanco, pero si marcaste la casilla “I’m not a robot” verás una enorme cadena de caracteres.
Es este el valor que necesitamos enviar a Google para que pueda ser verificado, así que hagamos eso ahora.
Paso 3
Felizmente, el equipo de desarrolladores de Google ya hizo el trabajo duro por nosotros, así que buscá el proyecto ReCAPTCHA en Github y usá una copia de la librería recaptchalib.php. Colocala en la raíz de tu proyecto y luego referénciala en la parte superior de tu archivo index.php:
|
1
2
3
4
5
6
|
<?php// coge la librería recaptcharequire_once "recaptchalib.php";?> |
Paso 4
Esta librería contiene una colección de funciones que envían el g-recaptcha-response (junto con tu clave secreta) a Google a través de una petición HTTP. A continuación ellos recogen la respuesta, comprobando si el CAPTCHA tuvo éxito. Para utilizar esto tenemos que establecer primero un par de variables, antes de cerrar la etiqueta PHP:
|
1
2
3
4
5
6
7
8
|
// tu clave secreta$secret = "6LcePAATAAAAABjXaTsy7gwcbnbaF5XgJKwjSNwT";// respuesta vacía$response = null;// comprueba la clave secreta$reCaptcha = new ReCaptcha($secret); |
ReCaptcha() comprueba para ver si nuestra clave secreta está presente. Si no, para el proceso y nos aconseja conseguir una. Entonces introducimos nuestros datos a través de lo siguiente:
|
1
2
3
4
5
6
7
|
// si se detecta la respuesta como enviadaif ($_POST["g-recaptcha-response"]) {$response = $reCaptcha->verifyResponse( $_SERVER["REMOTE_ADDR"], $_POST["g-recaptcha-response"] );} |
Paso 5
Suponiendo que todo está bien con nuestro formulario enviado, la variable $response informará con “success” y podremos continuar para procesar los datos del formulario. Así es como debería verse: elimina la parte donde hicimos loop por los datos del formulario, agrega la siguiente comprobación encima del formulario:
|
1
2
3
4
5
|
<?php if ($response != null && $response->success) { echo "Hi " . $_POST["name"] . " (" . $_POST["email"] . "), thanks for submitting the form!"; } else { ?> |
Finalmente, agregá una etiqueta de cierre de PHP después del formulario:
|
1
|
<?php } ?> |
¡Esperamos esta nota tutorial te haya sido de ayuda!